Define
Define
Problem Areas Identified
Problem Areas Identified
Problem Areas Identified
Complex Health Terminology:
Users found certain medical terms confusing, hindering their ability to fully engage with health insights.
💬
Privacy Concerns:
Users expressed discomfort when using the app in public spaces, wishing for more discreet usage options.
🔓
Customizability of Settings:
Users faced challenges in navigating privacy settings without detailed guidance or step-by-step instructions.
⚙️
Design Solutions
Design Solutions
Design Solutions
1. Simplified Health Insights
2. Privacy Customization
3. Step-by-Step Guidance
1. Simplified Health Insights
2. Privacy Customization
3. Step-by-Step Guidance
1. Simplified Health Insights
2. Privacy Customization
3. Step-by-Step Guidance
Target Audience
Target Audience
Target Audience









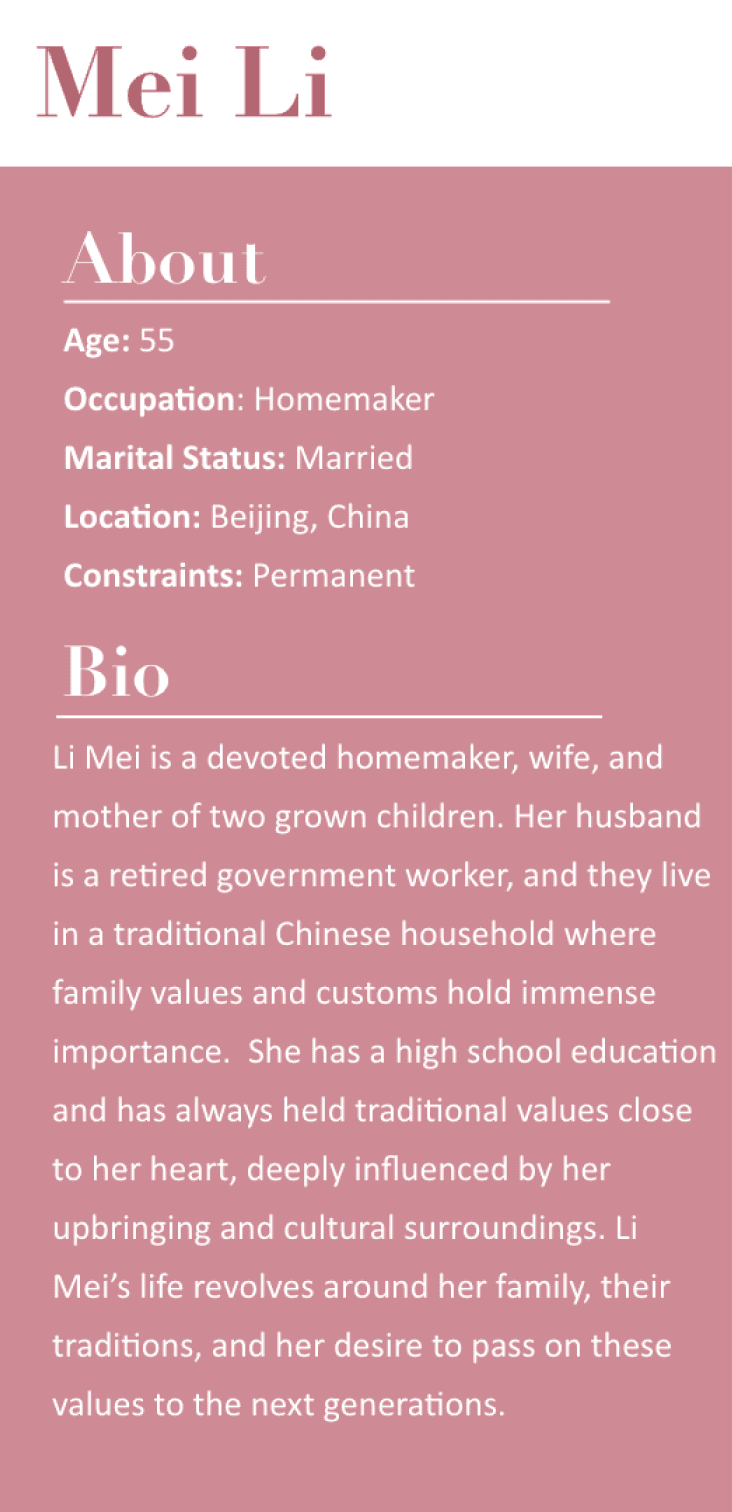
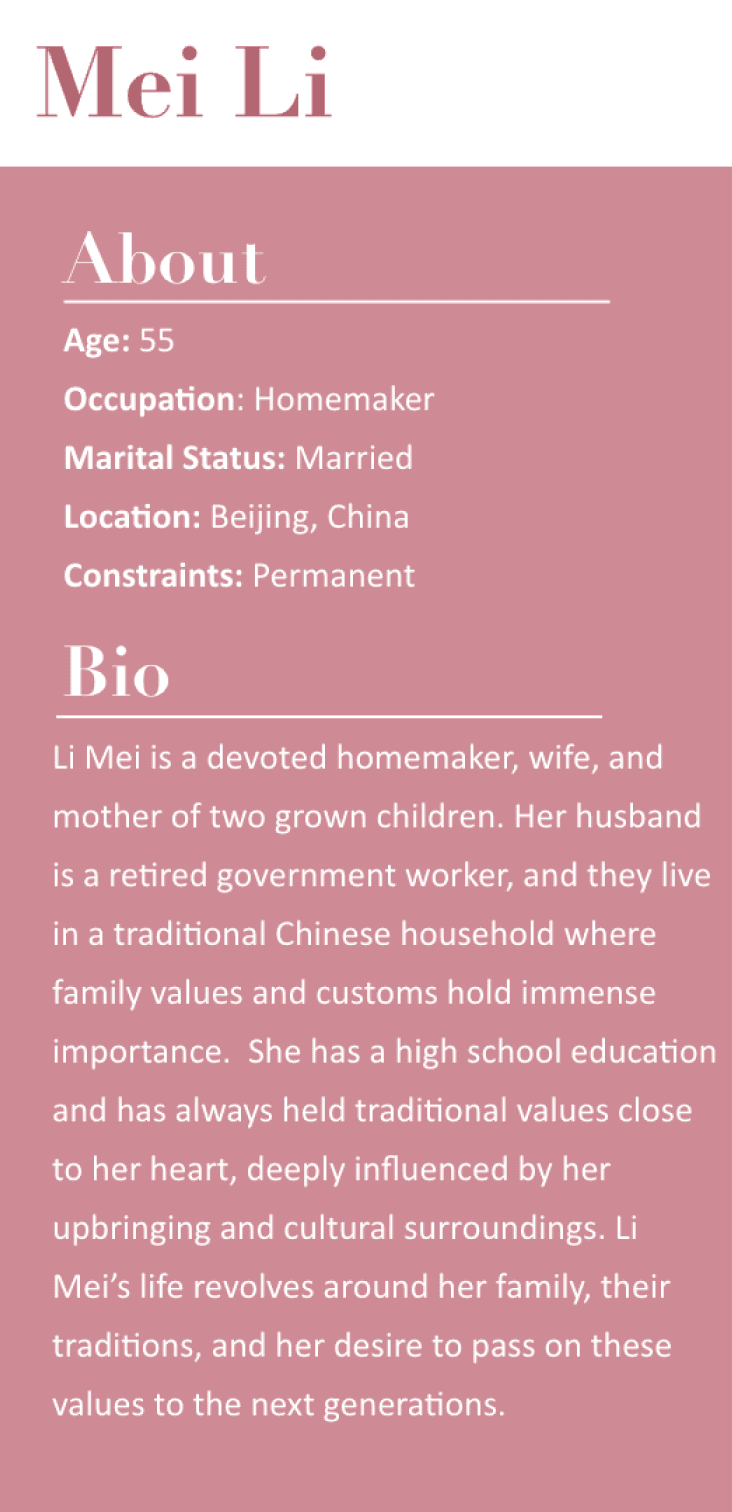
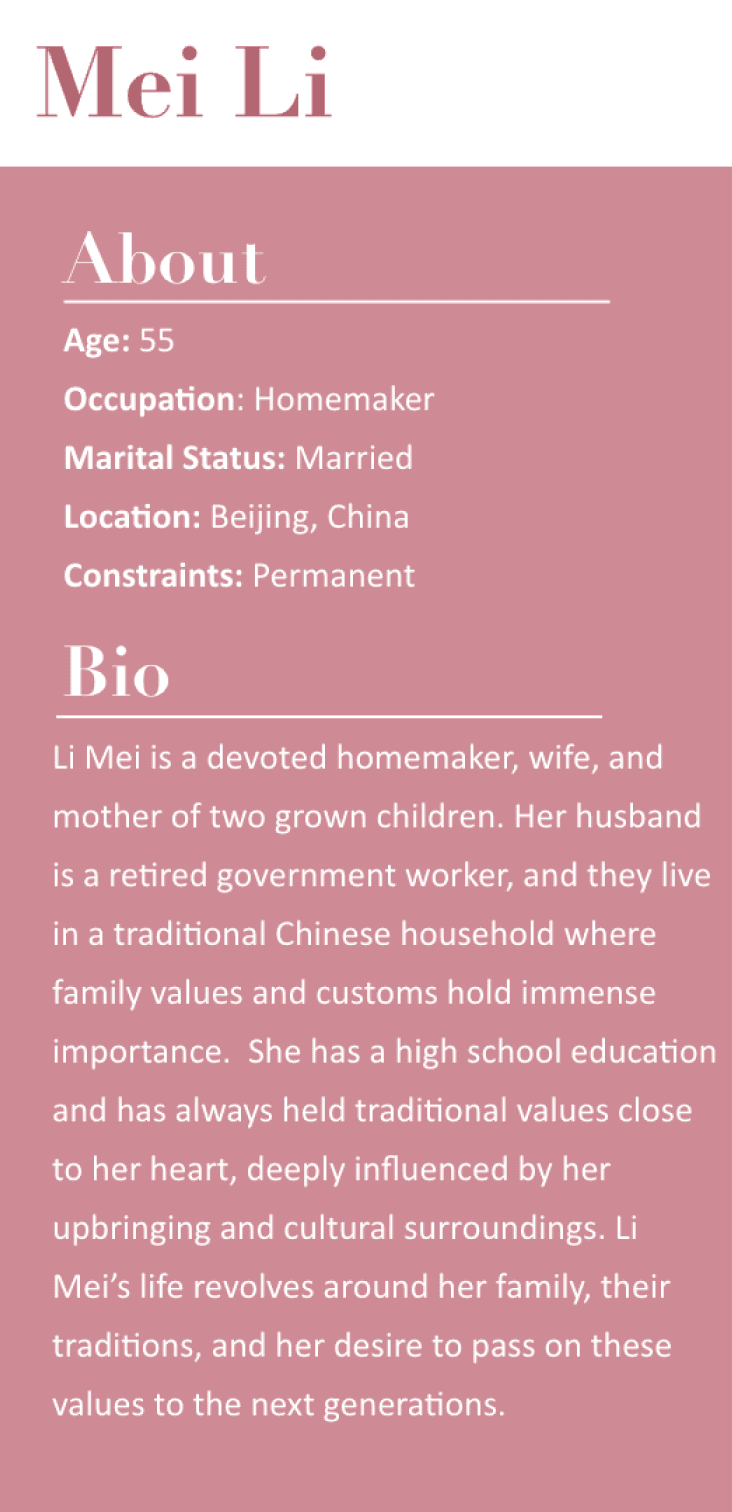
I condensed all the key information we identified and transformed it into three personas, listing the motivation, goals, and concerns for users
I condensed all the key information we identified and transformed it into three personas, listing the motivation, goals, and concerns for users
I condensed all the key information we identified and transformed it into three personas, listing the motivation, goals, and concerns for users
Develop
Develop
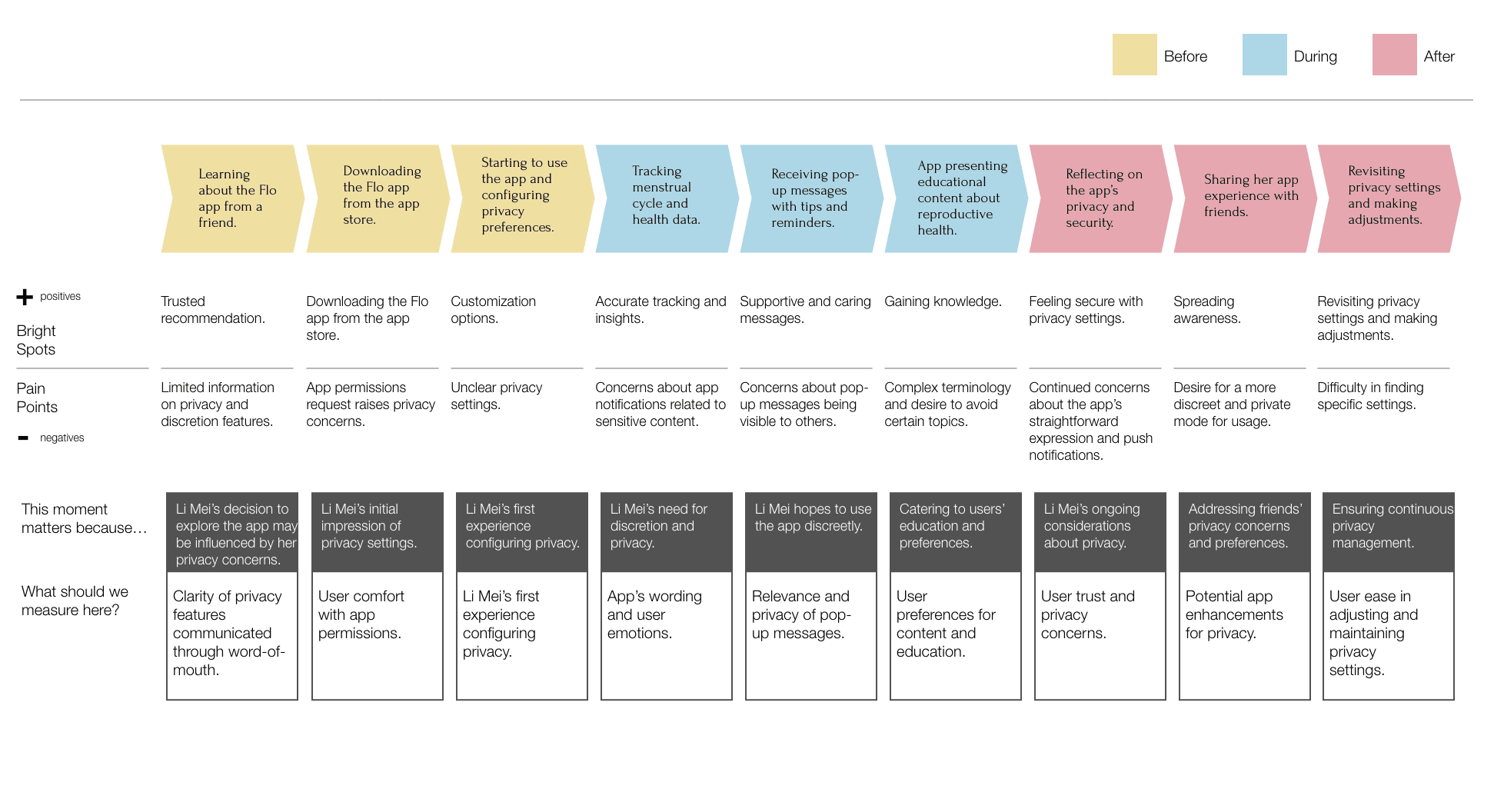
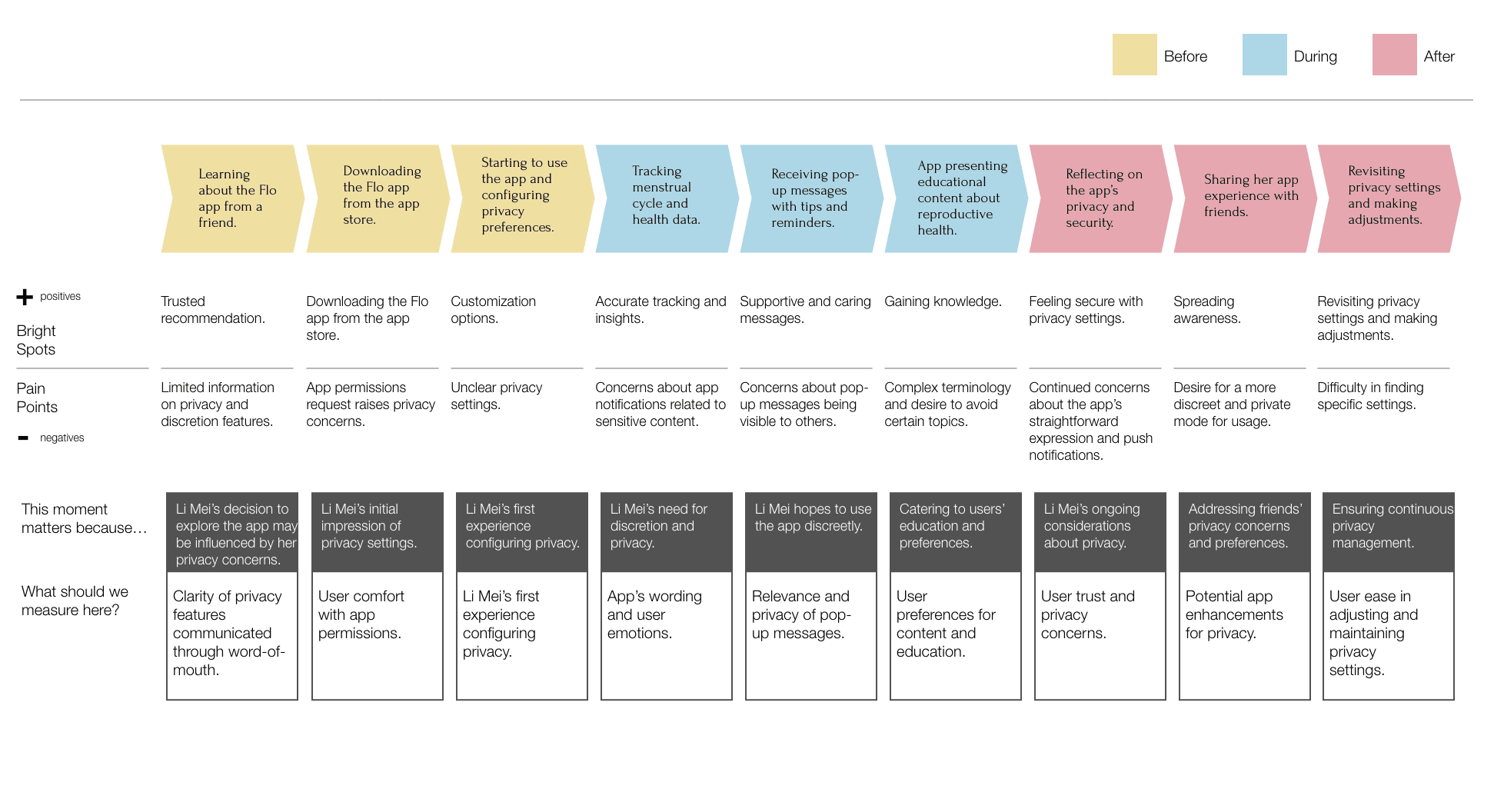
User Journey Map
User Journey Map
User Journey Map
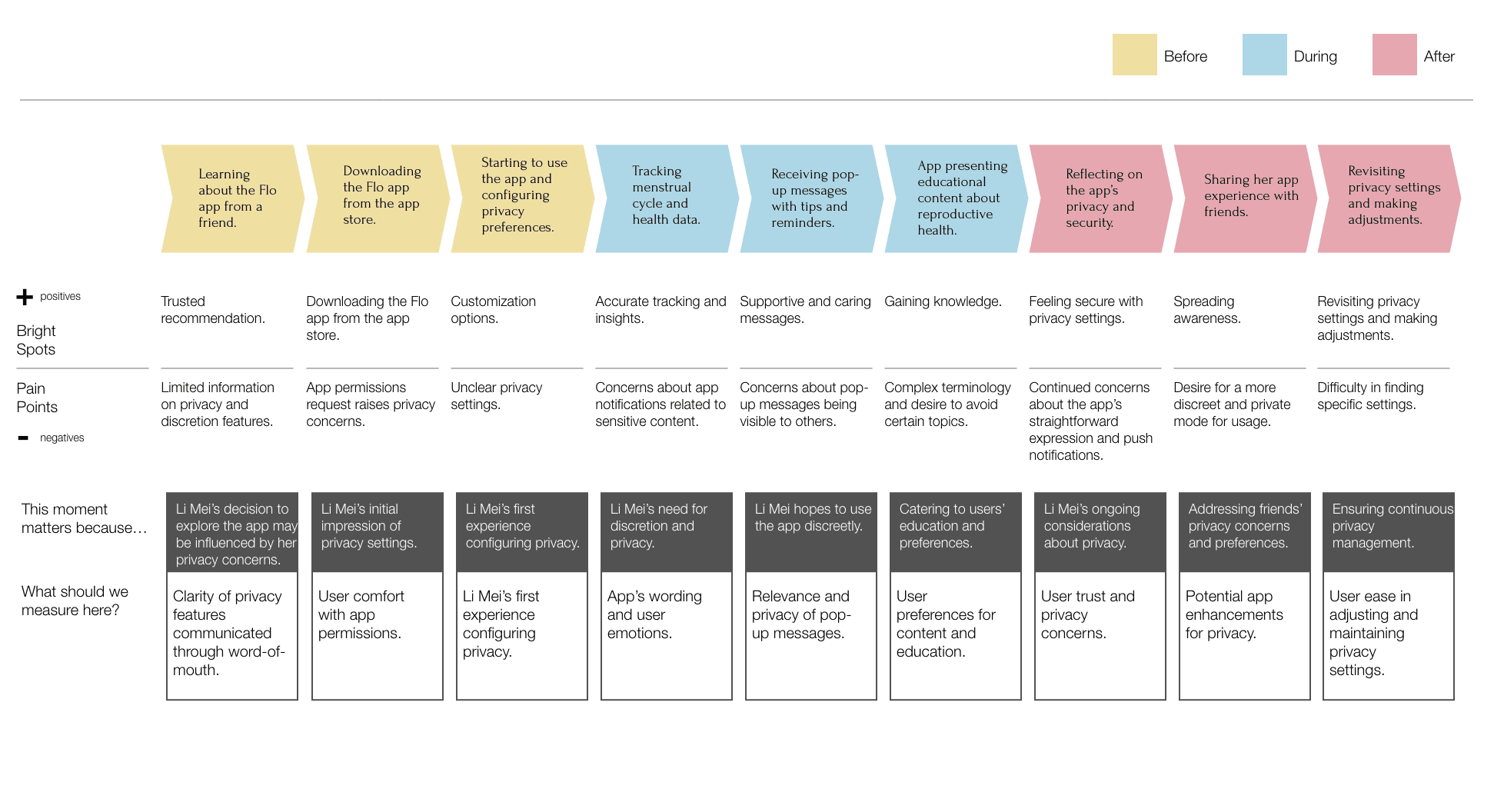
Through the creation of a User Journey Map, I visualized each step of a user’s interaction with the Flo app—from learning about the app to revisiting privacy settings. This process highlighted both bright spots and pain points.
Through the creation of a User Journey Map, I visualized each step of a user’s interaction with the Flo app—from learning about the app to revisiting privacy settings. This process highlighted both bright spots and pain points.
Through the creation of a User Journey Map, I visualized each step of a user’s interaction with the Flo app—from learning about the app to revisiting privacy settings. This process highlighted both bright spots and pain points.
I developed Low-Fidelity Wireframes to explore key features such as the introduction of the Discreet Mode for logging sensitive data in public settings. The low-fidelity wireframes served as a foundation to gather initial feedback and explore the user flow for features like tracking menstrual cycles while maintaining privacy.
I developed Low-Fidelity Wireframes to explore key features such as the introduction of the Discreet Mode for logging sensitive data in public settings. The low-fidelity wireframes served as a foundation to gather initial feedback and explore the user flow for features like tracking menstrual cycles while maintaining privacy.
I developed Low-Fidelity Wireframes to explore key features such as the introduction of the Discreet Mode for logging sensitive data in public settings. The low-fidelity wireframes served as a foundation to gather initial feedback and explore the user flow for features like tracking menstrual cycles while maintaining privacy.



Wireframes: Low to High Fidelity
Wireframes: Low to High Fidelity
Wireframes: Low to High Fidelity
High-Fidelity Wireframes were then created to refine the visual and interaction design based on user feedback from the low-fidelity prototypes. These wireframes included:
A more polished interface with enhanced visual hierarchy.
Improved user interaction flows for tracking health data discreetly.
High-Fidelity Wireframes were then created to refine the visual and interaction design based on user feedback from the low-fidelity prototypes. These wireframes included:
A more polished interface with enhanced visual hierarchy.
Improved user interaction flows for tracking health data discreetly.
High-Fidelity Wireframes were then created to refine the visual and interaction design based on user feedback from the low-fidelity prototypes. These wireframes included:
A more polished interface with enhanced visual hierarchy.
Improved user interaction flows for tracking health data discreetly.



User Testing was conducted through both Remote and In-Person Sessions, where participants were asked to log their menstrual dates using the new Discreet Mode feature.
Key Findings:
Remote Testing: Participants generally navigated the discreet mode smoothly, though there were moments of confusion around date logging.
In-Person Testing: Users appreciated the design but suggested improvements, such as making the date logging buttons more intuitive and adjusting color differentiation for cycle phases.
User Testing was conducted through both Remote and In-Person Sessions, where participants were asked to log their menstrual dates using the new Discreet Mode feature.
Key Findings:
Remote Testing: Participants generally navigated the discreet mode smoothly, though there were moments of confusion around date logging.
In-Person Testing: Users appreciated the design but suggested improvements, such as making the date logging buttons more intuitive and adjusting color differentiation for cycle phases.
User Testing was conducted through both Remote and In-Person Sessions, where participants were asked to log their menstrual dates using the new Discreet Mode feature.
Key Findings:
Remote Testing: Participants generally navigated the discreet mode smoothly, though there were moments of confusion around date logging.
In-Person Testing: Users appreciated the design but suggested improvements, such as making the date logging buttons more intuitive and adjusting color differentiation for cycle phases.
User Testing
User Testing
User Testing



Observations:
Participants liked the concept of discreet mode and found it valuable for public usage. However, improvements were needed to address initial confusion about date input and enhancing the visual clarity of calendar interactions.
Observations:
Participants liked the concept of discreet mode and found it valuable for public usage. However, improvements were needed to address initial confusion about date input and enhancing the visual clarity of calendar interactions.
Observations:
Participants liked the concept of discreet mode and found it valuable for public usage. However, improvements were needed to address initial confusion about date input and enhancing the visual clarity of calendar interactions.
Deliver
Final Design
Final Design
Final Design


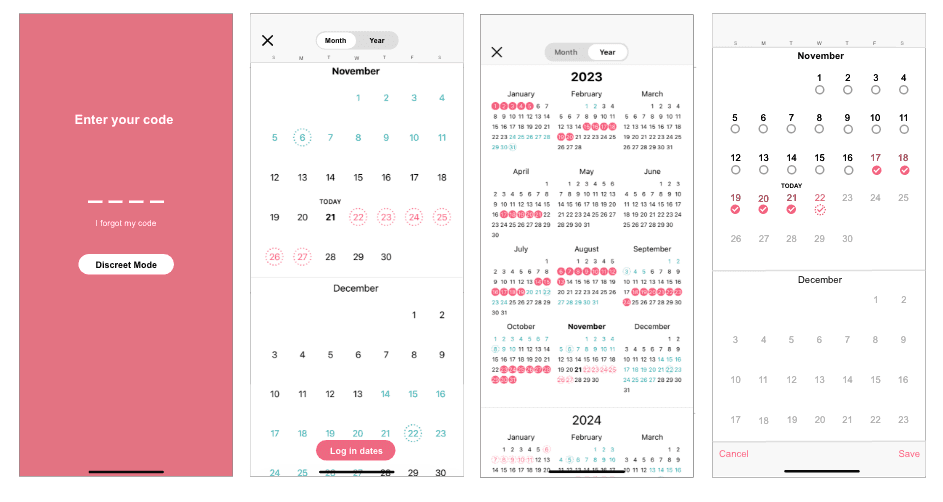
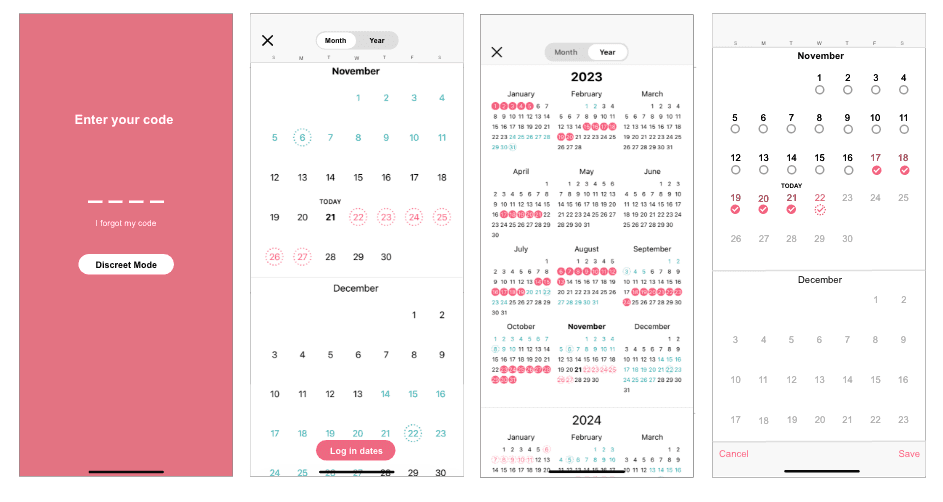
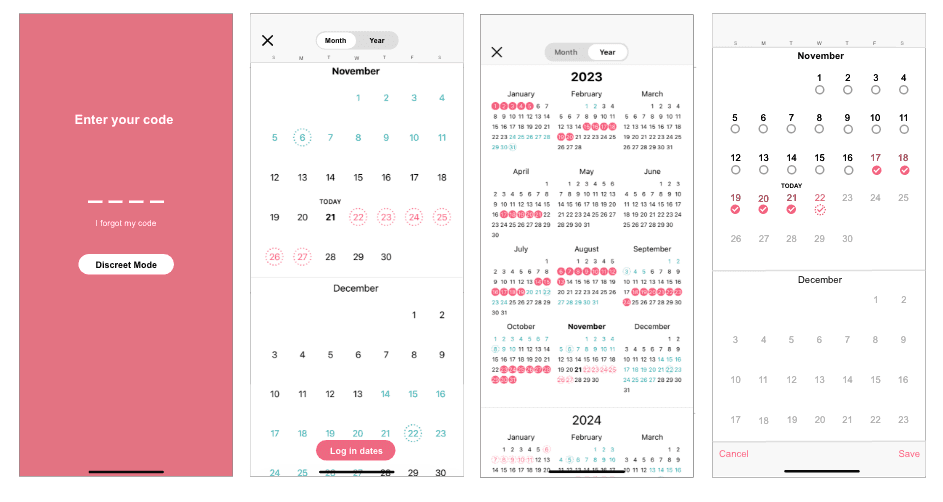
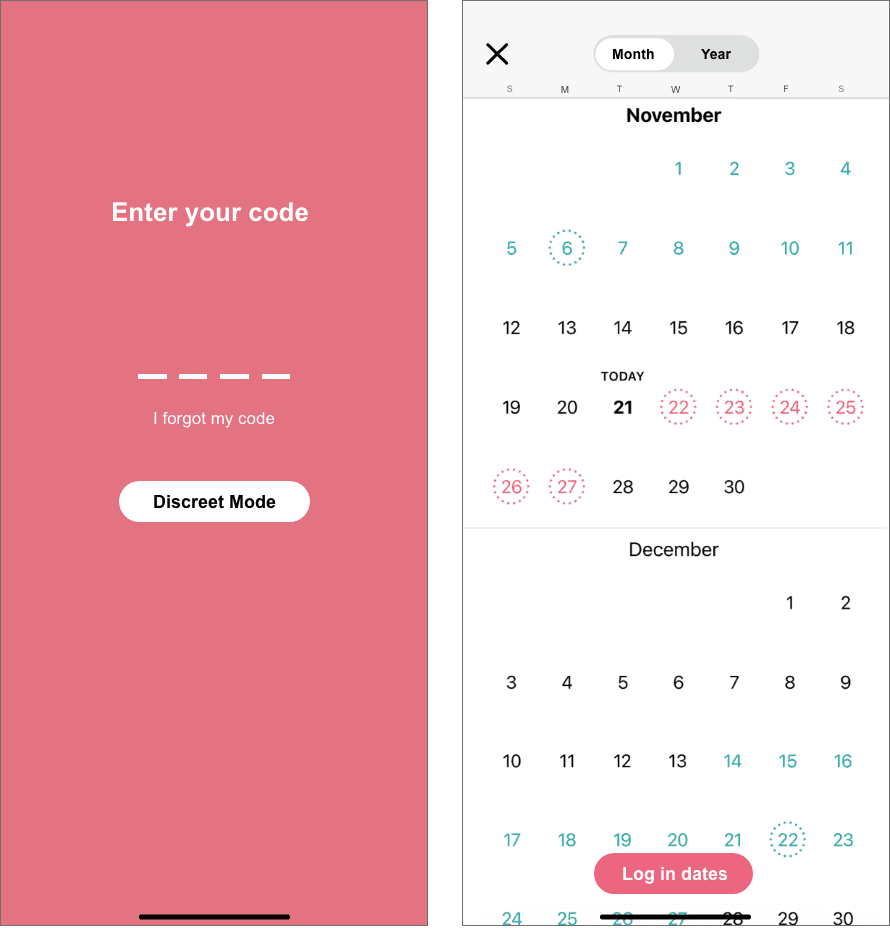
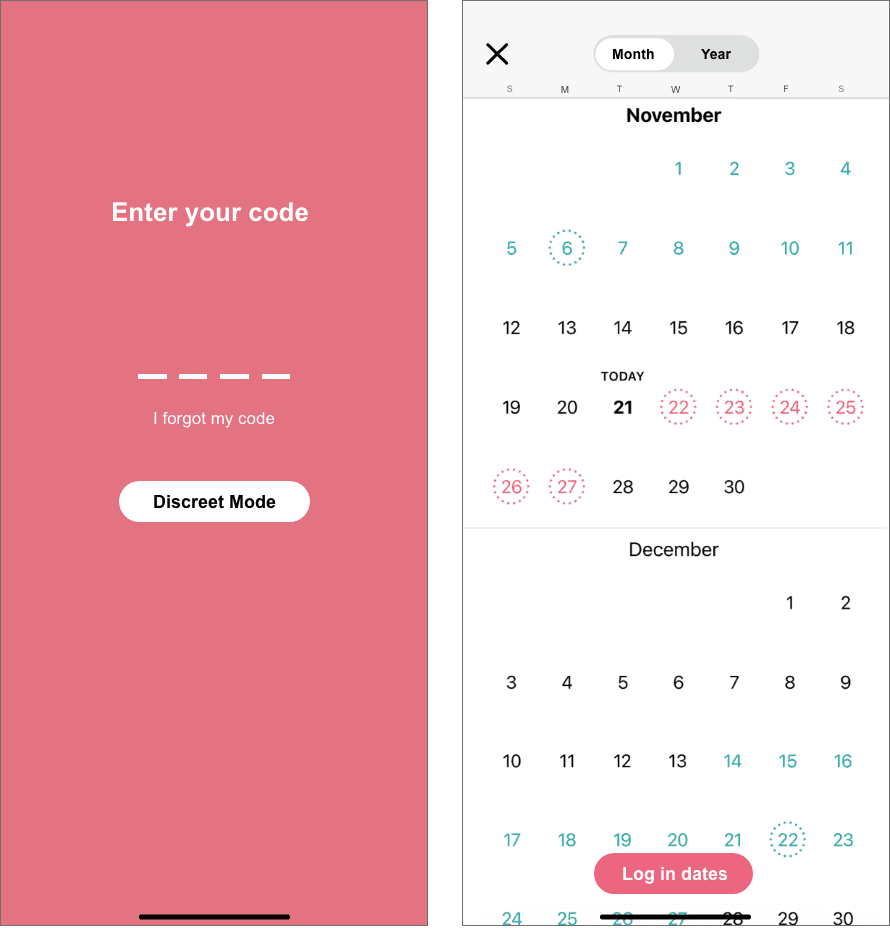
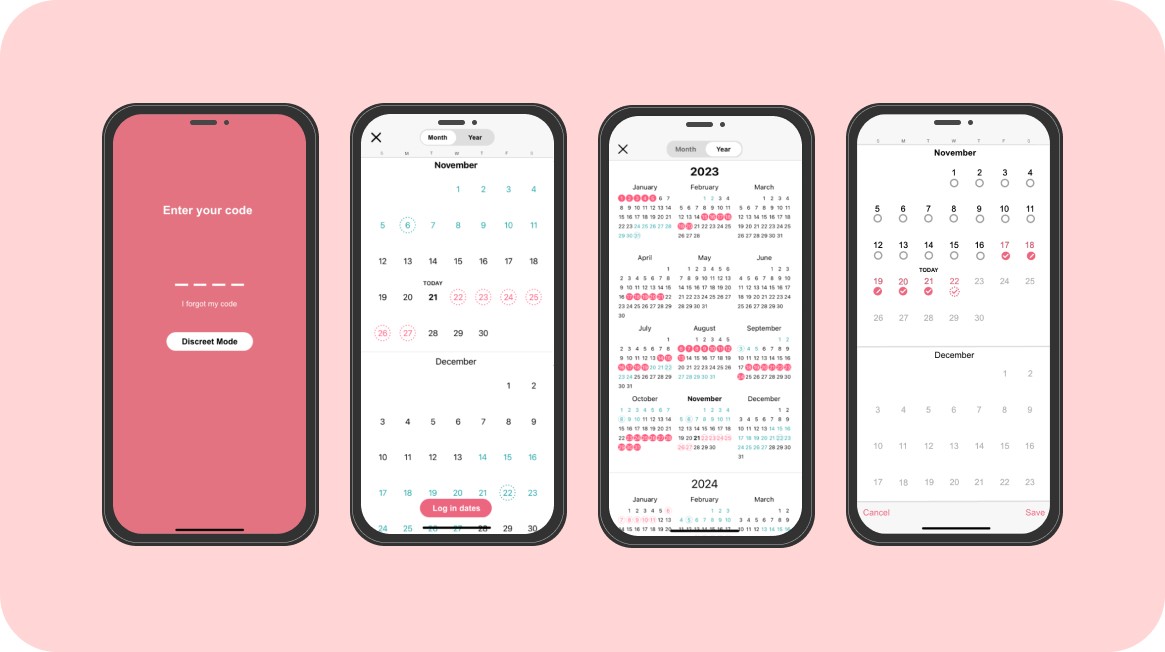
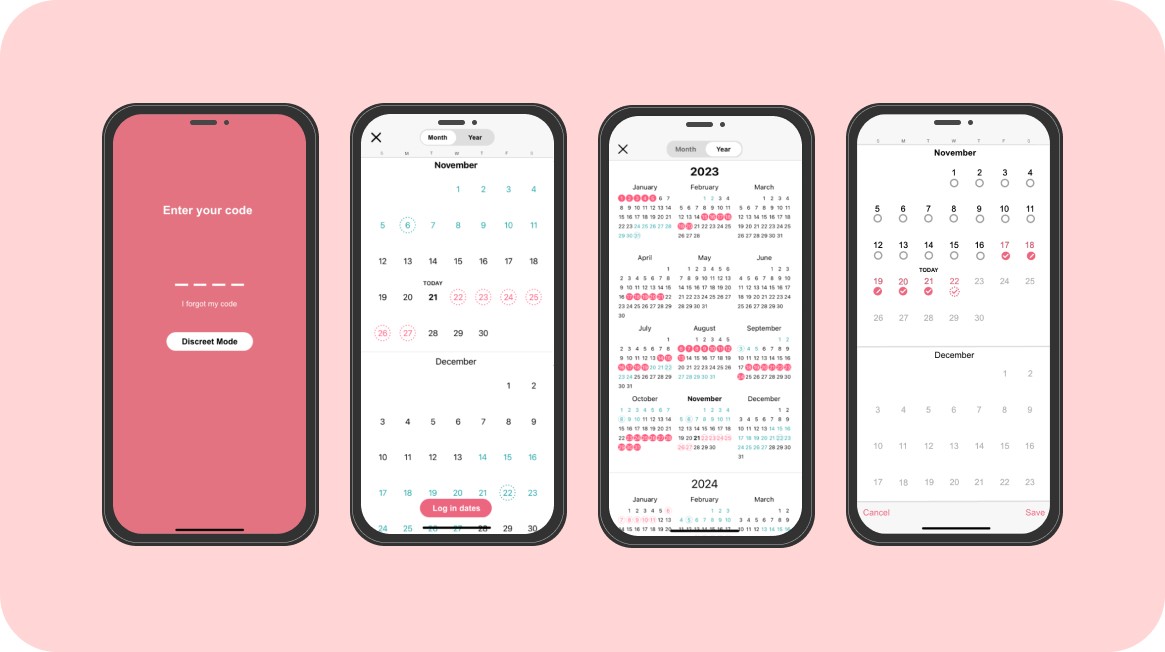
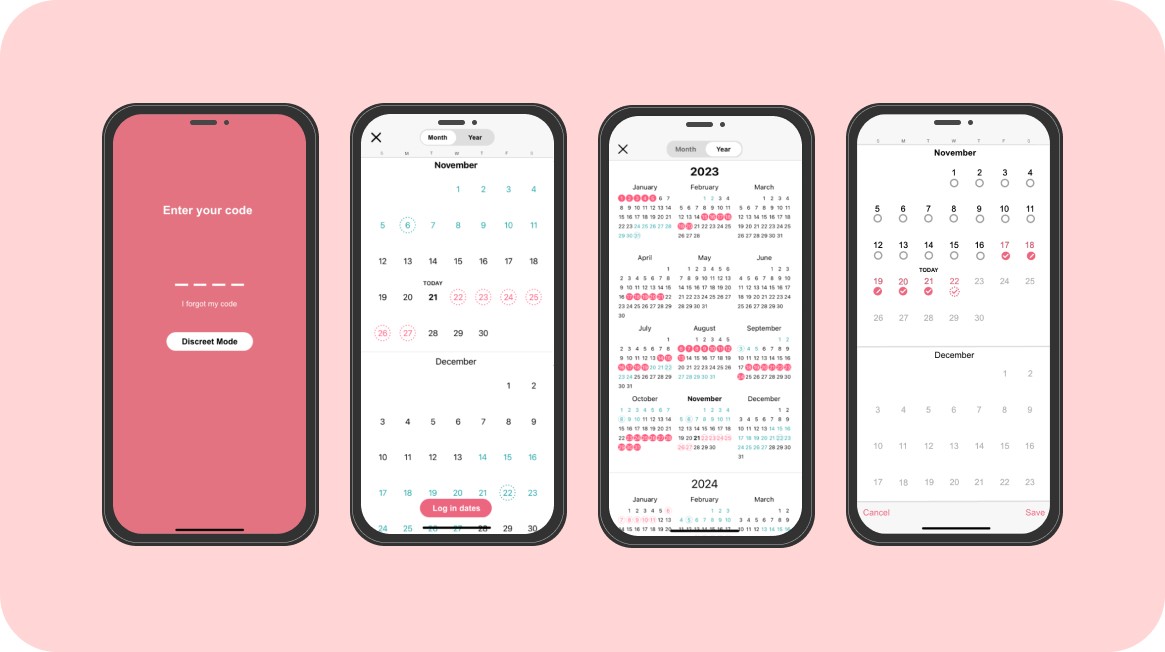
Added a discrete feature: "Discreet Mode" button located at the bottom of the page. Users can tap this button to activate the discreet mode for enhanced privacy during period date logging.
Users can access historical menstrual records within the discreet mode to track their previous cycles. The page also provides predictions for future menstrual cycles, offering valuable insights into users’ reproductive health.
Added a discrete feature: "Discreet Mode" button located at the bottom of the page. Users can tap this button to activate the discreet mode for enhanced privacy during period date logging.
Users can access historical menstrual records within the discreet mode to track their previous cycles. The page also provides predictions for future menstrual cycles, offering valuable insights into users’ reproductive health.
Added a discrete feature: "Discreet Mode" button located at the bottom of the page. Users can tap this button to activate the discreet mode for enhanced privacy during period date logging.
Users can access historical menstrual records within the discreet mode to track their previous cycles. The page also provides predictions for future menstrual cycles, offering valuable insights into users’ reproductive health.
Upon selecting “Years,” users will be directed to the yearly calendar view. This calendar employs a range of distinctive colours to denote menstrual and ovulation periods across the months, ensuring clear visualization and tracking.
Users can manually record their menstrual dates by clicking the “Log In Dates” button on the previous page, empowering them with greater control over their health data.
Upon selecting “Years,” users will be directed to the yearly calendar view. This calendar employs a range of distinctive colours to denote menstrual and ovulation periods across the months, ensuring clear visualization and tracking.
Users can manually record their menstrual dates by clicking the “Log In Dates” button on the previous page, empowering them with greater control over their health data.
Upon selecting “Years,” users will be directed to the yearly calendar view. This calendar employs a range of distinctive colours to denote menstrual and ovulation periods across the months, ensuring clear visualization and tracking.
Users can manually record their menstrual dates by clicking the “Log In Dates” button on the previous page, empowering them with greater control over their health data.


Reflect
Takeaways from this project
Takeaways from this project
Takeaways from this project
User-Centered Design:
Focusing on user needs led to a more inclusive design, addressing privacy and usability issues effectively.
Balancing Privacy and Usability:
The discreet mode was essential for protecting user privacy while ensuring ease of use in public settings.
Iterative Design:
Constantly refining the design through user feedback improved the final product and met user expectations.
Simplifying Complex Information:
Clearer, user-friendly health insights made the app more accessible and boosted user confidence.
Adaptability:
Prioritizing key features over non-essential ones helped deliver a polished, functional product.
User-Centered Design:
Focusing on user needs led to a more inclusive design, addressing privacy and usability issues effectively.
Balancing Privacy and Usability:
The discreet mode was essential for protecting user privacy while ensuring ease of use in public settings.
Iterative Design:
Constantly refining the design through user feedback improved the final product and met user expectations.
Simplifying Complex Information:
Clearer, user-friendly health insights made the app more accessible and boosted user confidence.
Adaptability:
Prioritizing key features over non-essential ones helped deliver a polished, functional product.
User-Centered Design:
Focusing on user needs led to a more inclusive design, addressing privacy and usability issues effectively.
Balancing Privacy and Usability:
The discreet mode was essential for protecting user privacy while ensuring ease of use in public settings.
Iterative Design:
Constantly refining the design through user feedback improved the final product and met user expectations.
Simplifying Complex Information:
Clearer, user-friendly health insights made the app more accessible and boosted user confidence.
Adaptability:
Prioritizing key features over non-essential ones helped deliver a polished, functional product.
Role.
Role.
Role.
Product Designer
Product Designer
Product Designer
Team.
Team.
Team.
Michelle Guo (me)
Michelle Guo (me)
Michelle Guo (me)
Tools.
Tools.
Tools.
Figma
Adobe XD
Replit
Figma
Adobe XD
Replit
Figma
Adobe XD
Replit
Duration.
Duration.
Duration.
12 Weeks
12 Weeks
12 Weeks
Project Overview
Project Overview
Project Overview
The project aimed to identify and address usability challenges related to privacy, health insights, and accessibility for users with varying cultural, educational, and age-related backgrounds. The ultimate goal was to create a more inclusive and accessible experience for all users.
The project aimed to identify and address usability challenges related to privacy, health insights, and accessibility for users with varying cultural, educational, and age-related backgrounds. The ultimate goal was to create a more inclusive and accessible experience for all users.
The project aimed to identify and address usability challenges related to privacy, health insights, and accessibility for users with varying cultural, educational, and age-related backgrounds. The ultimate goal was to create a more inclusive and accessible experience for all users.
How might we make the Flo app more user-friendly for people from diverse backgrounds?
How might we make the Flo app more user-friendly for people from diverse backgrounds?
How might we make the Flo app more user-friendly for people from diverse backgrounds?
Design Process
Design Process
Design Process
Discover
Discover
Interviews
Activity Analysis
Discover
Interview Analysis
Design Solutions
Personas
Define
Journey Mapping
Low/Mid-Fidelity
User Testing
High-Fidelity
Develop
HTML/CSS Prototype
Final Presentation
Deliver
Critical Reflection
Reflect
User Interviews & Observations
User Interviews & Observations
User Interviews & Observations
In interviews, users highlighted key challenges with the app, particularly in terms of privacy settings, understanding complex health information, and a need for a more discreet way to use the app in public spaces. These insights were critical in shaping the design direction.
Here are some questions I asked during the interviews:
Can you share your thoughts on using the Flo app? What motivated you to use it in the first place?
How would you describe your overall experience with the app? Did you find it easy or challenging to use?
Can you tell me about any specific aspects of the app that you found particularly easy or difficult to understand?
Have you ever felt self-conscious about using the app in public or around others?
Do you have any suggestions for improving the Flo app’s usability or features to make it even more user-friendly?
POEMs Analysis (People, Objects, Environment, Messages, Services):
This framework helped categorize and analyze the user experience from multiple angles. The findings reinforced the need for clearer communication of health-related information and enhanced privacy features.
In interviews, users highlighted key challenges with the app, particularly in terms of privacy settings, understanding complex health information, and a need for a more discreet way to use the app in public spaces. These insights were critical in shaping the design direction.
Here are some questions I asked during the interviews:
Can you share your thoughts on using the Flo app? What motivated you to use it in the first place?
How would you describe your overall experience with the app? Did you find it easy or challenging to use?
Can you tell me about any specific aspects of the app that you found particularly easy or difficult to understand?
Have you ever felt self-conscious about using the app in public or around others?
Do you have any suggestions for improving the Flo app’s usability or features to make it even more user-friendly?
POEMs Analysis (People, Objects, Environment, Messages, Services):
This framework helped categorize and analyze the user experience from multiple angles. The findings reinforced the need for clearer communication of health-related information and enhanced privacy features.
In interviews, users highlighted key challenges with the app, particularly in terms of privacy settings, understanding complex health information, and a need for a more discreet way to use the app in public spaces. These insights were critical in shaping the design direction.
Here are some questions I asked during the interviews:
Can you share your thoughts on using the Flo app? What motivated you to use it in the first place?
How would you describe your overall experience with the app? Did you find it easy or challenging to use?
Can you tell me about any specific aspects of the app that you found particularly easy or difficult to understand?
Have you ever felt self-conscious about using the app in public or around others?
Do you have any suggestions for improving the Flo app’s usability or features to make it even more user-friendly?
POEMs Analysis (People, Objects, Environment, Messages, Services):
This framework helped categorize and analyze the user experience from multiple angles. The findings reinforced the need for clearer communication of health-related information and enhanced privacy features.
Thesis Project, Mobile App
Thesis Project, Mobile App
Thesis Project, Mobile App
Discover, Develop, Deliver
Discover, Develop, Deliver
Discover, Develop, Deliver
Make the Flo app more user-friendly for people with diverse backgrounds.
Make the Flo app more user-friendly for people with diverse backgrounds.
Make the Flo app more user-friendly for people with diverse backgrounds.






© 2025 Meichi Guo
Let’s make magic happen!
Contact me and let’s get started.
© 2025 Meichi Guo
Let’s make magic happen!
Contact me and let’s get started.
Complex Health Terminology:
Users found certain medical terms confusing, hindering their ability to fully engage with health insights.
Complex Health Terminology:
Users found certain medical terms confusing, hindering their ability to fully engage with health insights.
💬
💬
💬
🔓
🔓
Privacy Concerns:
Users expressed discomfort when using the app in public spaces, wishing for more discreet usage options.
Privacy Concerns:
Users expressed discomfort when using the app in public spaces, wishing for more discreet usage options.
⚙️
⚙️
Customizability of Settings:
Users faced challenges in navigating privacy settings without detailed guidance or step-by-step instructions.
Customizability of Settings:
Users faced challenges in navigating privacy settings without detailed guidance or step-by-step instructions.
Interviews
Activity Analysis
Interviews
Activity Analysis
Interviews
Activity Analysis
Discover
Discover
Interview Analysis
Design Solutions
Personas
Interview Analysis
Design Solutions
Personas
Interview Analysis
Design Solutions
Personas
Define
Define
Journey Mapping
Low/Mid-Fidelity
User Testing
High-Fidelity
Journey Mapping
Low/Mid-Fidelity
User Testing
High-Fidelity
Journey Mapping
Low/Mid-Fidelity
User Testing
High-Fidelity
Develop
Develop
HTML/CSS Prototype
Final Presentation
HTML/CSS Prototype
Final Presentation
HTML/CSS Prototype
Final Presentation
Deliver
Deliver
Critical Reflection
Critical Reflection
Critical Reflection
Reflect
Reflect
© 2025 Meichi Guo
Let’s make magic happen!
Contact me and let’s get started.
© 2025 Meichi Guo
Let’s make magic happen!
Contact me and let’s get started.